Wordpress Twenty Seventeen Premium How to Upload
Mar 24, 2022
Domantas Chiliad. & Prasasti P.
11min Read
How to Create a WordPress Child Theme and Customize Information technology

One of the biggest strengths of WordPress is its customizability, which is also true with WordPress themes. With them, users have a loftier caste of flexibility in creating and modifying their site'south appearance.
Download WordPress Cheat Sheet
However, creating a complete theme from the ground up can be a difficult and time-consuming task. That is why almost people prefer to create kid themes for their WordPress websites.
This tutorial will explicate why this practice is necessary and guide yous through creating and editing your first child theme.
Why You lot Should Use WordPress Child Themes
Using a kid theme is one of the most efficient ways to create a new WordPress theme based on an existing one while also maintaining most of its characteristics. Every bit it uses the features and elements from its parent theme, there is no demand to code everything from scratch.
Since a child theme inherits the characteristics of a master or a parent theme, information technology is possible to customize its lawmaking without breaking the original's functionality. This fashion, if a theme receives an update, all of the changes you fabricated won't be overwritten.
Building a child theme is also relatively easy since you don't accept to dig too deep in your site's root files. Tasks such equally transferring files and customizing CSS files tin be done using your command console'south file manager and the WordPress dashboard.
Child themes also allow yous to maintain certain visual aspects from the parent theme and keep them uniform across multiple domains.
Essential aspects, including abiding security updates and patches, will besides be taken intendance of, particularly if you choose a parent theme from a reputable developer.
Another reason to use a child theme is that it offers a neglect-safe solution if you ever misconfigure information technology. Plus, it allows you to efficiently track the parts you lot have changed since the files of a child theme are split from its parent.
How WordPress Child Themes Work
A kid theme is stored in a separate directory from its parent theme with its own style.css and functions.php files. These two core theme files are required to make your WordPress theme work, simply the folder may contain other files as well.
Using the relevant .css and .php files, you can modify everything from layout styling parameters to the code and scripts used by a child theme, even if the attributes aren't present in its parent theme.
When a visitor accesses your website, WordPress will showtime load the child theme and and so make full the missing styles and functions using parts from an existing theme.
As a upshot, you'll go the best out of your customized design without sacrificing the parent theme's core functionality.
How to Create a Kid Theme in WordPress
Before y'all beginning creating a child theme, continue in mind that a bones understanding of HTML, CSS, and PHP is essential since the process involves some coding. With numerous parent themes bachelor, it is as well important to choose 1 that suits your needs.
At that place are two common methods of creating a WordPress theme. Users tin either utilise a plugin or build a child theme using custom code. Each pick has its ain strengths and weaknesses. In this tutorial, we will focus on creating a bones kid theme manually.
The post-obit instructions use Twenty Seventeen equally the parent theme, although it is possible to use some other 1 if you adopt. We're too going to use Hostinger'due south File Manager to add and edit files, but FTP works as well.
Allow's take a look at the stride-past-step guide on how to create a child theme in WordPress:
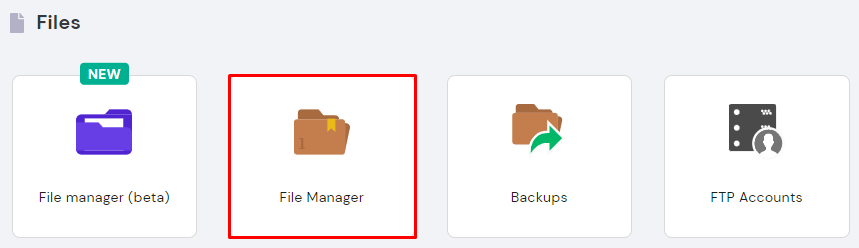
- Access hPanel and open File Director.

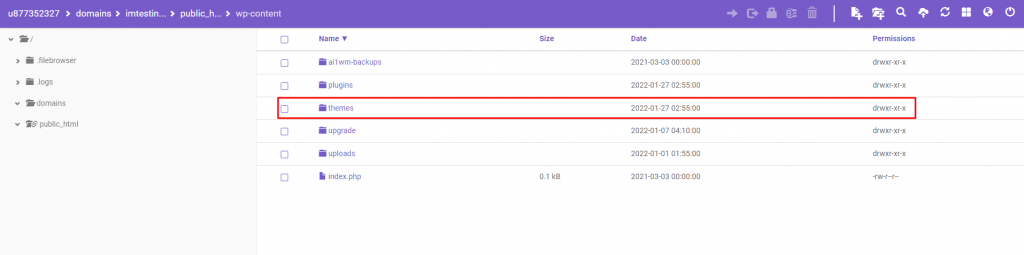
- Navigate to public_html -> wp-content -> themes folder. This is where your parent theme and child theme'southward directory will exist located.

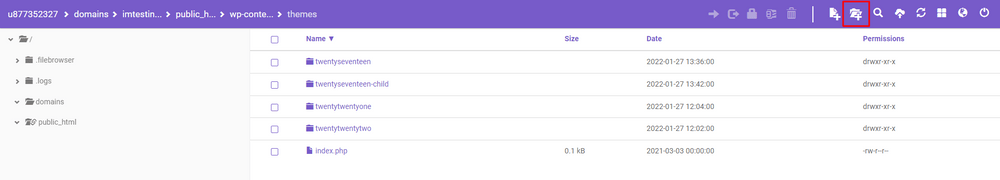
- Create a child theme'southward directory by clicking the New Folder icon on the upper bill of fare. Enter a proper noun for your child theme and click Create.

Of import: Supplant the spaces in the binder or file name with hyphens (-) to prevent errors.
- Create a style.css file in the kid theme folder. Populate its content with the post-obit code:
/* Theme Proper noun: Twenty Seventeen Kid Theme URI: http://yourdomain.com Description: 20 Seventeen Child Theme Author: Your Proper name Writer URI: http://yourdomain.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child License: GNU General Public License or later License URI: http://world wide web.gnu.org/licenses/gpl-2.0.html Tags: calorie-free, night, two-columns, right-sidebar, responsive-layout, accessibility-ready */
This lawmaking contains basic information virtually the child theme, such as its proper noun and what theme is used as its parent. Additional details like author and description are mainly used as identifiers if you decide to publish the theme.
- Change all the values appropriately. The almost important field is Template because it tells WordPress which parent theme your child theme is based on. Once done, click Save and Shut.
- In this step, y'all volition enqueue the parent and kid theme stylesheets. Create a PHP file named functions.php in the child theme's directory, just do non fill it with the code from the parent theme's file because it has to remain separate.
Skip this step if you're using WordPress 5.9 as the child theme will inherit the global styles from the parent theme's theme.json file.
Begin the code with an opening PHP tag, then include the functions that will enqueue the parent theme stylesheet. Have a look at the example below:
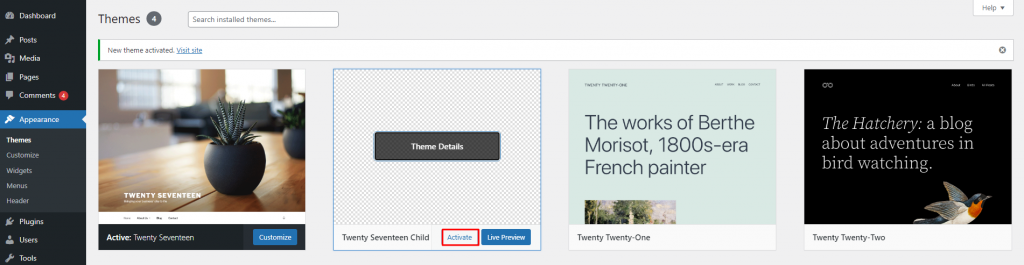
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); part enqueue_parent_styles() { wp_enqueue_style( 'parent-mode', get_template_directory_uri().'/style.css' ); } ?> - Visit your website and admission Appearance -> Theme. Activate the child theme you've just made, and you volition detect it looks the same as the parent theme.

How to Customize Your Kid Theme
To personalize your kid theme, you need a bones understanding of CSS rules and how to inspect elements and so that y'all can pinpoint their CSS code and the class they're assigned to.
There are a few methods to customize your kid theme. Users can modify the page layout by calculation template files to the kid theme binder. Information technology is also possible to alter the child theme's style by adding custom CSS code.
Finally, child themes tin likewise take new functionality that overrides their parent theme.
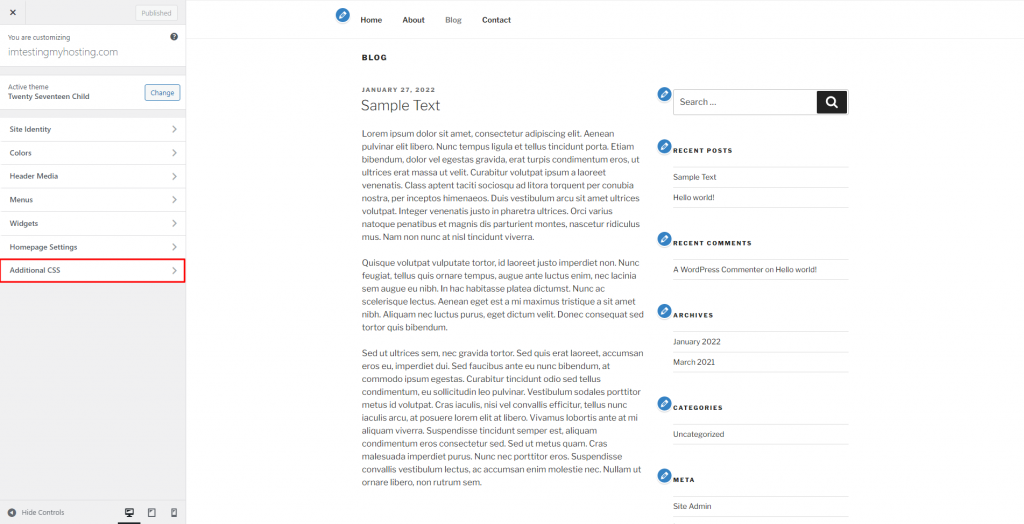
Now, let'south take a look at the nuts of customizing a child theme. To do this, navigate to Appearance -> Themes and click Customize on your active child theme. When the Theme Editor opens, select Additional CSS.

Changing the Background Color
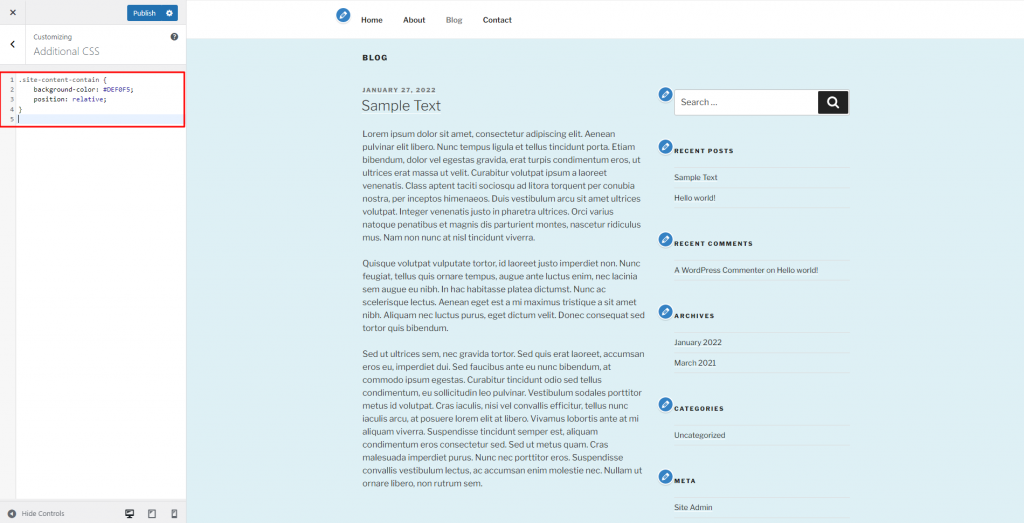
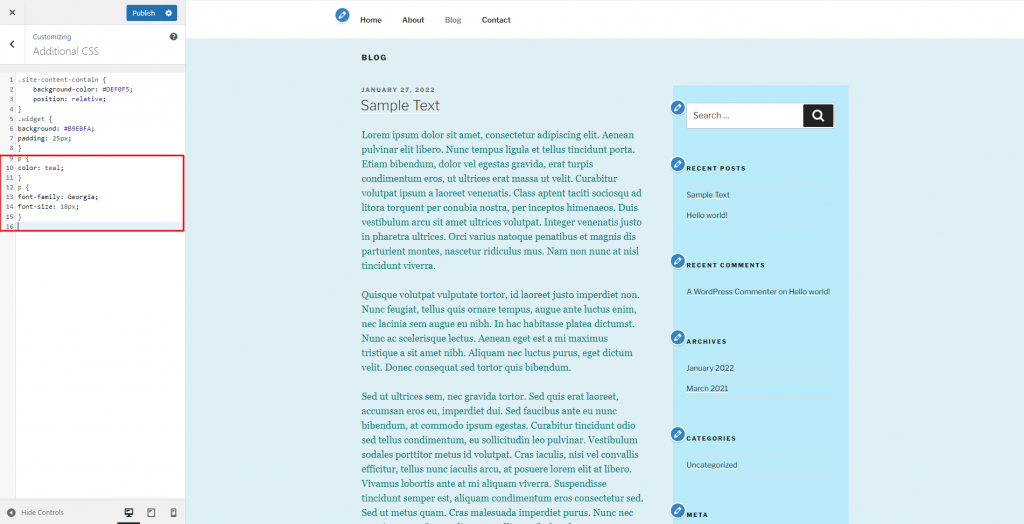
Insert the following CSS rule if y'all wish to change the groundwork color of your child theme:
.site-content-contain { background-color: #DEF0F5; position: relative; } The value next to groundwork-colour: corresponds to the hex code of the colour you desire. In this example, we are irresolute information technology from white to lite bluish, so the result looks similar this:

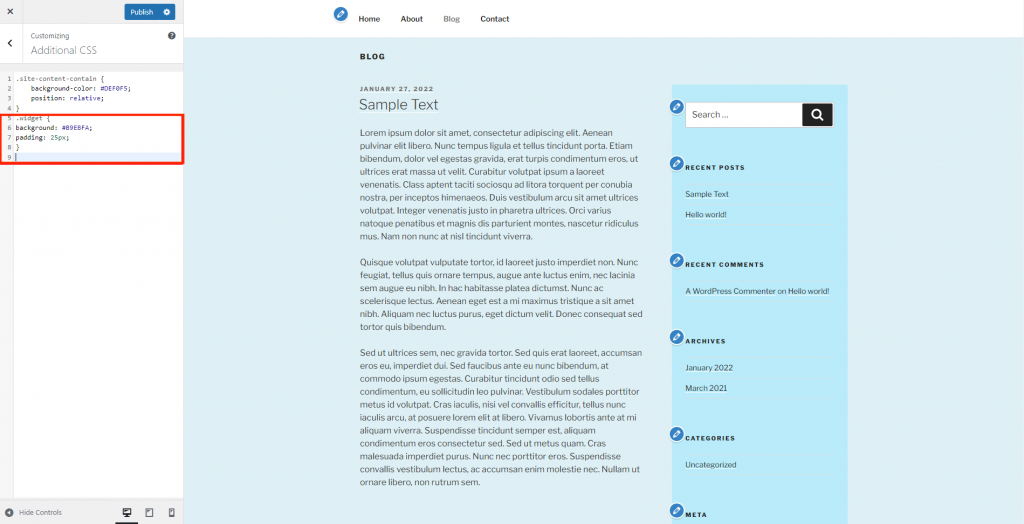
You tin can create a pleasing brandish of your widgets by adding some color to the sidebar with the following CSS code:
.widget { groundwork: #B9EBFA; padding: 25px; } Over again, don't forget to edit the colour code accordingly. Yous should get a result similar this:

Changing Font Types, Sizes, and Colors
To change the font type, size, and color of your child theme, insert the code below:
p { color: teal; } p { font-family: Georgia; font-size: 18px; } The p tag stands for paragraph. Equally you tin run into below, the higher up dominion has changed the look of the paragraph'southward fonts based on the values specified.

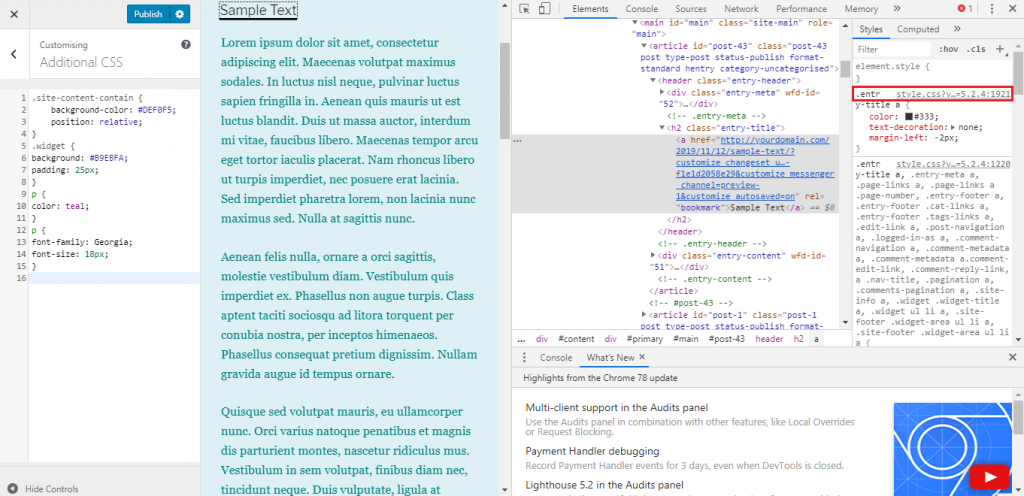
To change the font of other text parts, like titles or headers, audit the elements to see their CSS parameters starting time. Let's try changing the championship's font color:
- First, right-click on the text and select Audit. In this tutorial, nosotros are looking for this code in the Styles tab:
.entry-championship a { color: #333; text-ornamentation: none; margin-left: -2px; } This code represents the title for this sample web log mail, including its color, ornament, and margin.

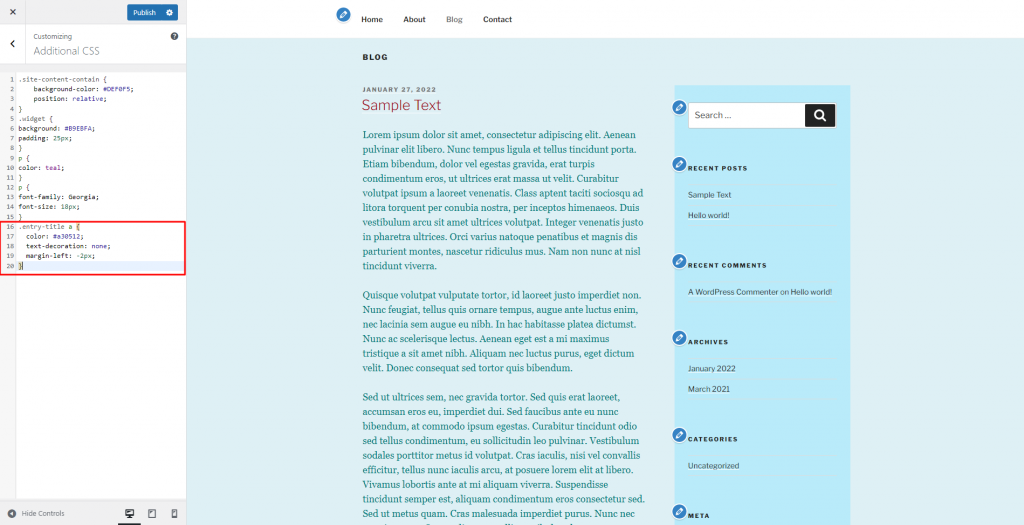
- Copy and paste the code to the Additional CSS tab and change the values appropriately. In this instance, we inverse the font colour from black to cherry-red by modifying the hex value.

This process is also applicable to any other elements you wish to change.
Irresolute the Layout of Posts and Pages
Merely like how the custom CSS of a WordPress child theme overrides the fashion of its parent theme, template files allow yous to create your ain layouts.
Each WordPress theme has a different page layout and structure, but nearly of them consist of sections similar header, content, footer, and sidebar.
These sections are controlled past template files that correspond to their part. For example, the header section is typically handled past the header.php file.
The original template files are located in the parent theme folder. If y'all want to brand a custom page template, all you demand to do is re-create the template file into your child theme'south folder and change it.
Proceed in mind that your new template file must accept the same proper noun and be in the folder that corresponds to the original.
20 Seventeen splits its template files into template-parts that are referenced in the master template using the WordPress office get_template_part().
For example, if you wish to edit page.php, you can start past locating the template parts to run across if those are the bits y'all need to edit. In our example file, line 28 reads:
get_template_part( 'template-parts/page/content', 'page' );
How do we read this? template-parts/folio/ is the binder path. Meanwhile, content refers to the graphic symbol in the file proper name before the hyphen, with page after the hyphen.
Together they form the full path of:
wp-content/themes/twentyseventeen/template-parts/page/content-page.php
Following the structure, if you desire to alter the layout of content-folio.php, you need to copy it to your child theme folder and identify it in this location:
wp-content/themes/twentyseventeen-child/template-parts/page/content-page.php
Changing Global Styles in WordPress 5.ix
Customizing a block-based child theme in WordPress five.ix is easy. The global styles console lets you alter the theme's colour palette and background color without coding.
If you lot do want to code default styles, create a theme.json file for the kid theme containing but a custom CSS cake with style and setting definitions.
Using the Global Styles Panel
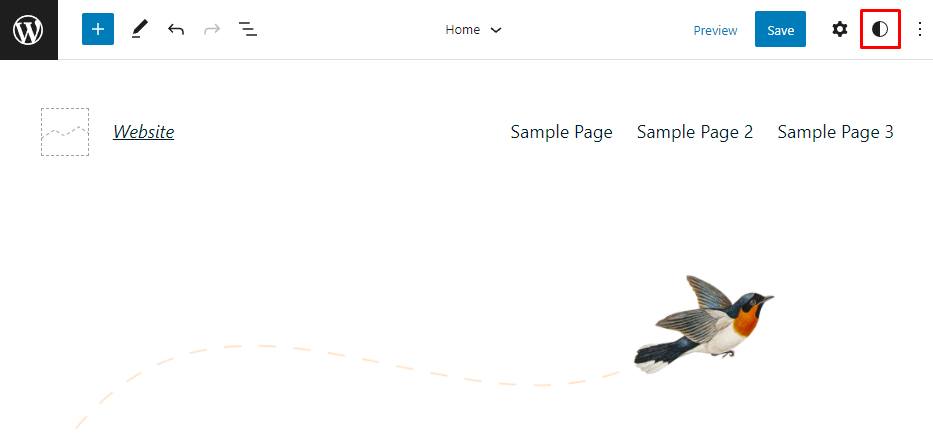
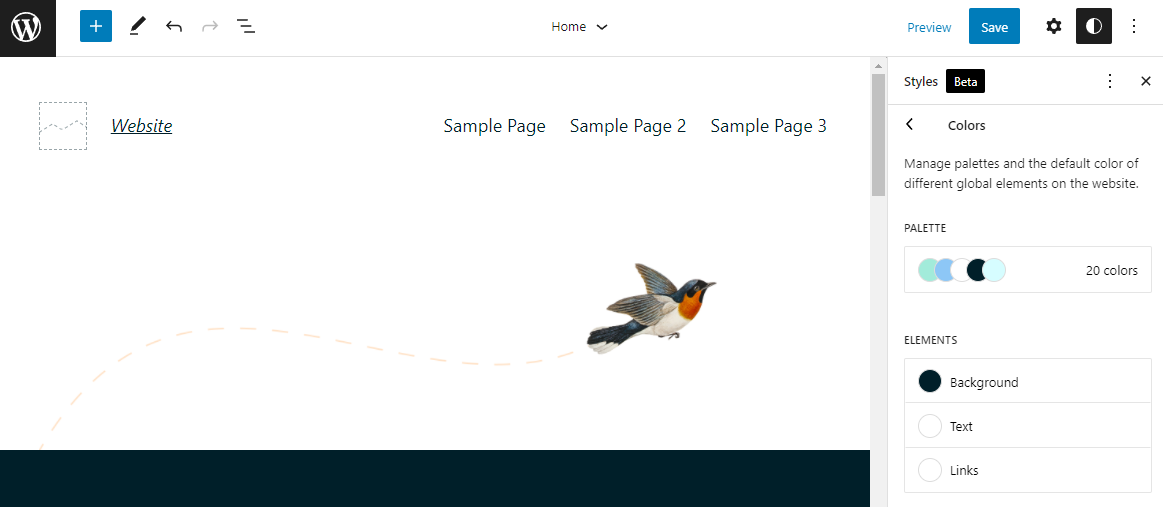
Go to the site editor by navigating to Appearance -> Site Editor. Then, click on the black-and-white icon at the summit-correct corner of the screen to open the global styles panel.

The global styles panel will appear on the correct side of the screen. Go to Colors to observe the customization options for the background, text, and links global color.

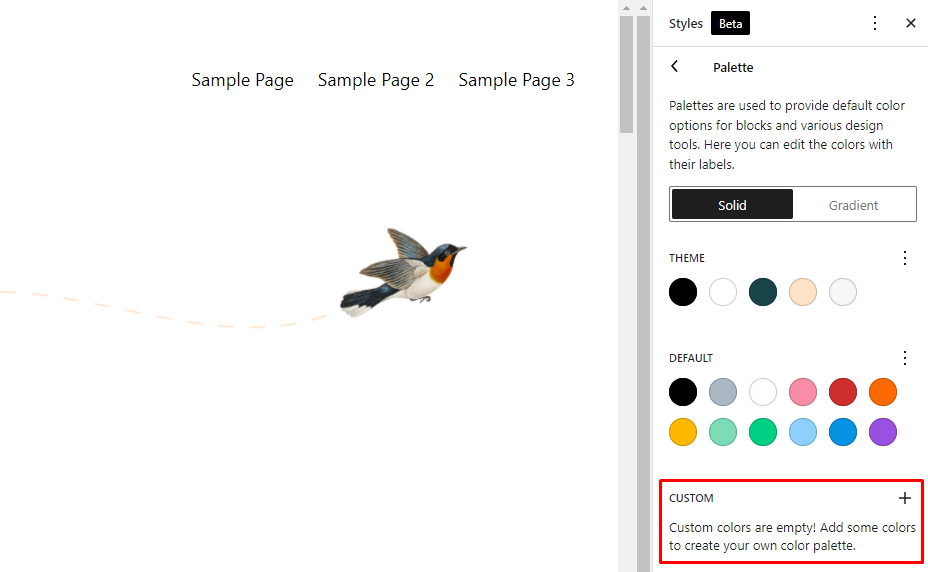
To add custom colors, go to the Palette setting and find the Custom section at the bottom of the panel. Click on the Plus (+) icon, and the color picker tool will announced. You tin add together every bit many colors as you want without affecting the parent theme's global styles settings.

Creating a theme.json File
Creating a new theme.json file will override the theme'due south default color palette instead of adding a custom color.
Nosotros only demand a modest cake of CSS code to do that – information technology won't touch on the parent theme.
Use your command panel's file director to open up the child theme folder directory and add together theme.json. Later that, simply add the custom CSS code to the file.
For example, here is a lawmaking snippet to supervene upon the theme's default color palette:
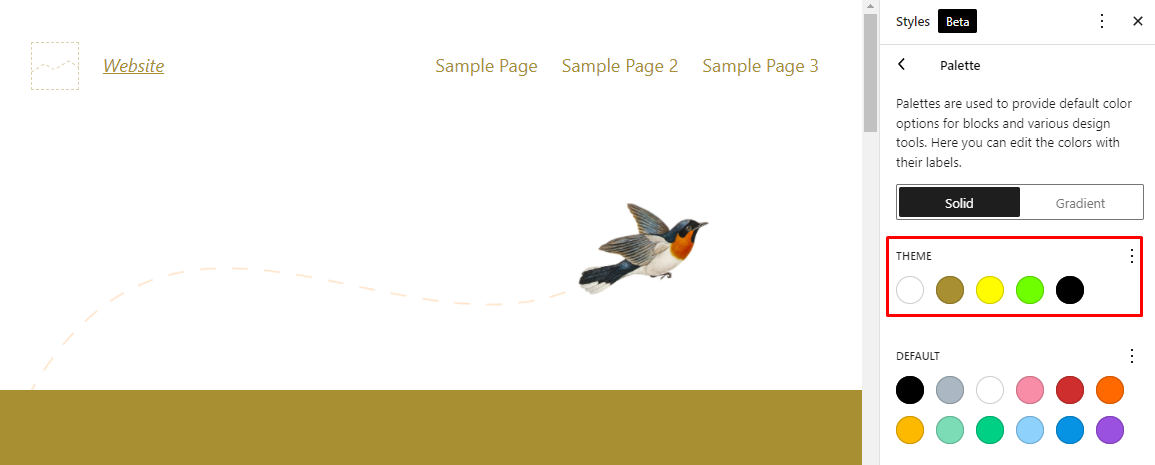
{ "version": 2, "settings": { "color": { "palette": [ { "slug": "foreground", "color": "#ffffff", "proper noun": "Foreground" }, { "slug": "background", "color": "#a88f32", "name": "Background" }, { "slug": "primary", "color": "#fffb00", "name": "Primary" }, { "slug": "secondary", "color": "#6fff00", "proper noun": "Secondary" }, { "slug": "tertiary", "colour": "#000000", "proper noun": "Tertiary" } ] } } } Opening the global styles panel, you lot'll see that the theme'due south default color palette has inverse according to the CSS code.

Apply this method to alter other default styles, such equally the duotone filter and block styles.
Adding and Removing Functions
Another significant advantage of creating a child theme is the ability to have a dissever functions.php file, which, just like when creating plugins, is used to add (or remove) certain features using PHP code.
The process will exist straightforward if yous want to create a new role that doesn't interact or relate in whatever way with the ones already existing in the parent theme. All you lot need to do is add the code to your part.php file.
Withal, the procedure tin can exist slightly more complicated if y'all desire to override or change a function that the parent theme already has. You'll demand to override the parent theme'southward functions manually. At that place are 3 primary ways to do this:
- Override a pluggable function by adding a new function with the same proper noun to your kid theme's function.php file.
- Broaden an existing function by writing some other function with a unlike name in the child theme's part.php file and make sure it runs after the one in the parent theme.
- Unhook a role from the parent theme to prevent WordPress from running information technology.
For instance, the following code will disable the right-click feature in your theme:
part your_function() { ?> <script> jQuery(certificate).ready(office(){ jQuery(document).bind("contextmenu",part(e){ render false; }); }); </script> <?php } add_action('wp_footer', 'your_function'); Potential Issues of Using a Child Theme
Even though using a child theme can exist beneficial, it may as well come with some negative effects. Allow'southward take a await at 3 potential issues you might see when using a child theme on your WordPress website.
Slower Page Load Fourth dimension
When a site uses a child theme, there is a possibility that it will load slower. This is considering, during the loading procedure, WordPress volition access the child theme's stylesheet first and go to the parent theme's stylesheet when it needs code that is not available.
This process of accessing ii different stylesheets can have a negative impact on the site's performance. Yet, the changes in folio load time should be relatively small-scale and go unnoticed past most users and search engine crawlers.
Information technology is as well possible to further minimize this load time by keeping the child theme code make clean. All and all, call up to continue runway of your site'south loading time if y'all determine to utilize a child theme and have the necessary measures when you discover a pregnant drib in speed.
Steep Learning Curve
The procedure of learning how the parent theme works is possibly one of the hardest parts of creating a child theme. That said, it'south a worthwhile investment.
Properly understanding the template hierarchy tin be time-consuming, especially when the parent theme has a circuitous structure with unique hooks and filters.
Some parent themes also come with numerous features and options. While this can be a huge advantage for your child theme, dealing with besides many features can be disruptive and prolong your learning procedure.
In about cases, information technology'll become easier once you fully empathize the parent theme's files and how they function.
Dependence on the Parent Theme
There is a possibility that the developer of a parent theme may stop working on an important feature or the theme entirely. They may too decide to make a significant change to the theme which can impact your kid theme in some way.
If a developer drops a parent theme, your child theme will stop receiving updates and patches, exposing it to various security threats. This tin be highly impactful to any site that uses your child theme – they may need to terminate using information technology altogether depending on the severity of the situation.
Genuine and pop themes are less likely to be abandoned, however, and so you might non have to worry about this issue.
How to Troubleshoot WordPress Kid Theme Errors?
It's possible y'all'll run into issues when creating and implementing a child theme on a WordPress site. Permit'south have a look at five common solutions to check if your child theme doesn't work properly.
- Check the function.php file. If you don't enqueue the kid theme'due south stylesheet in the role.php file, the site volition load the parent theme instead. Therefore, make sure to double-bank check the function.php file after you brand changes to a theme.
- Reference the parent theme. If you lot meet the broken theme error, it might be because WordPress is treating your child theme every bit a standalone theme. Fix this error by referencing the parent theme's function in your child theme's CSS file.
- Utilize the !Important CSS rule. Yous might encounter a instance where some elements of your child theme don't function properly because the parent theme's CSS lawmaking overwrites them. The most mutual workaround for this result is to add CSS rules like !of import to the child theme'southward CSS sheet.
- Name theme files properly. Some errors tin exist caused by wrong file names. WordPress requires a specific name for some files similar stylesheets. If y'all proper noun it differently than style.css, the arrangement won't be able to locate and render it for the terminate user.
- Clear your cache. Caching might crusade your web browser to display the parent theme or an older version of your child theme. The easiest workaround for this problem is to clear your WordPress enshroud and disable caching plugins if you apply whatever.
Additional Tips and Tricks for Creating a Child Theme
The process of creating a new child theme can be complicated, specially for beginners. Here are seven additional tips that might help you create a child theme more than easily:
- When you actuate a kid theme for the first fourth dimension, consider doing it in a staging surroundings instead of a live website.
- Child themes need to have the same folder tree structure as their parent theme. WordPress will prioritize the file that comes offset in the template hierarchy, either from the kid or the parent theme.
- Make sure your new office has the same proper name as the parent theme's part you desire to override.
- The best approach when creating a child theme directory is to give it the same name as the parent theme with the addition of -kid at the end.
- Choosing a parent theme framework from a reputable developer who regularly updates it is of import to avoid inconvenience and significant problems with your kid theme.
- Consider looking through the many child themes already created for the parent theme if possible. This can requite you lot a full general idea of the best arroyo for diverse tasks.
- Always recollect to activate your new child theme once you upload it to WordPress.
- Proceed in mind that a child theme is highly dependent on the parent theme, and so brand sure to continue every parent theme file in your WordPress theme installation.
- Don't be afraid to first over if you lot run across an fault.
Conclusion
A WordPress child theme lets WordPress users create an entirely new project based on the existing parent theme without breaking its core functionality.
With a bit of unproblematic coding and directory management, it is possible to modify the child theme as much every bit you lot want.
In this article, we have learned most the benefits of using a child theme on your WordPress site and how it works. Nosotros accept also looked at the stride-past-step guide to create a child theme and how to customize it.
Before proceeding with a child theme, nonetheless, users need to be enlightened of these potential issues when using ane on their WordPress site:
- Slower folio load time.
- Steep learning curve.
- Dependence on the parent theme.
For more WordPress development tutorials, cheque out our WordPress tutorials section. Don't hesitate to go out a comment below if yous have whatever questions.
Source: https://www.hostinger.com/tutorials/how-to-create-wordpress-child-theme
0 Response to "Wordpress Twenty Seventeen Premium How to Upload"
Post a Comment